Day 17 - 90daysofDevOps
Dockerfile:
Docker is a tool that makes it easy to run applications in containers. Containers are like small packages that hold everything an application needs to run. To create these containers, developers use something called a Dockerfile.
A Dockerfile is like a set of instructions for making a container. It tells Docker what base image to use, what commands to run, and what files to include. For example, if you were making a container for a website, the Dockerfile might tell Docker to use an official web server image, copy the files for your website into the container, and start the web server when the container starts.
Task:
Create a Dockerfile for a simple web application (e.g. a Node.js or Python app)
Build the image using the Dockerfile and run the container
Verify that the application is working as expected by accessing it in a web browser
Push the image to a public or private repository (e.g. Docker Hub )
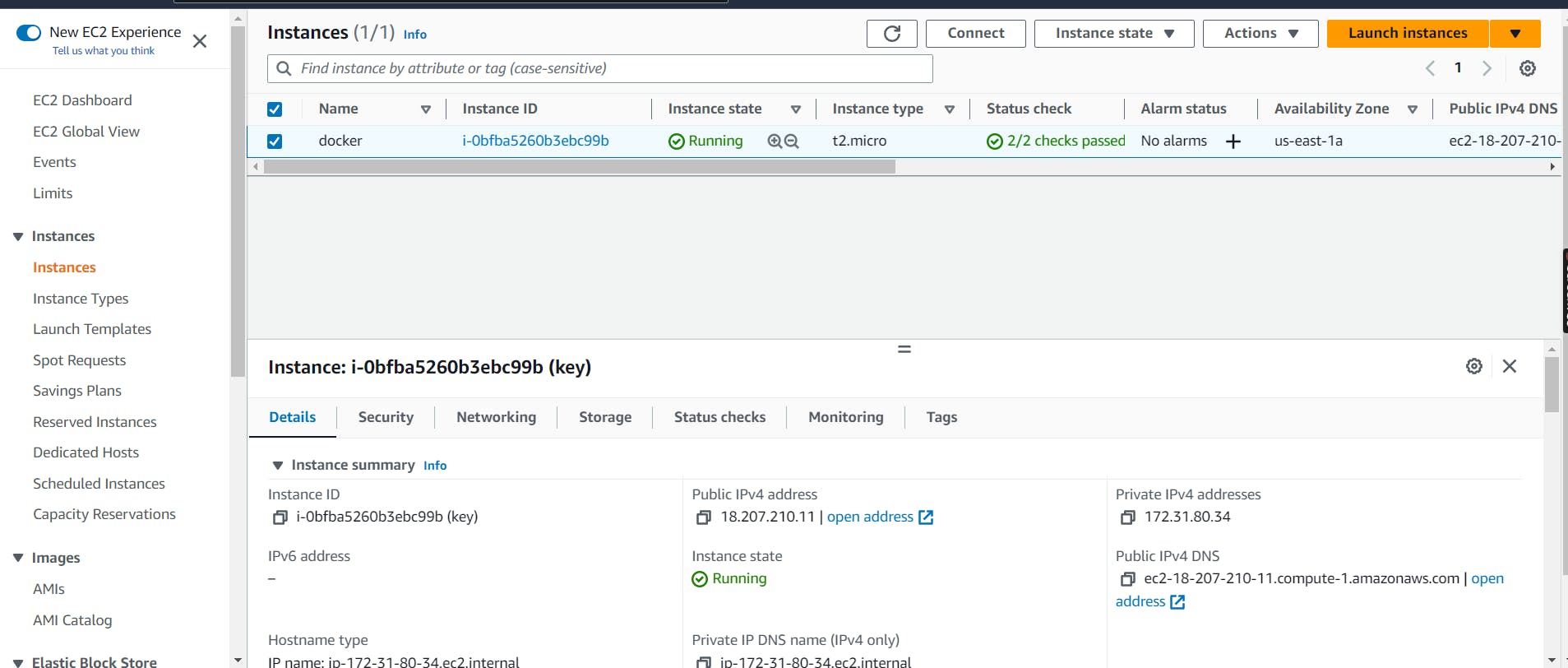
First login to the AWS account and connect with the ec2 server:

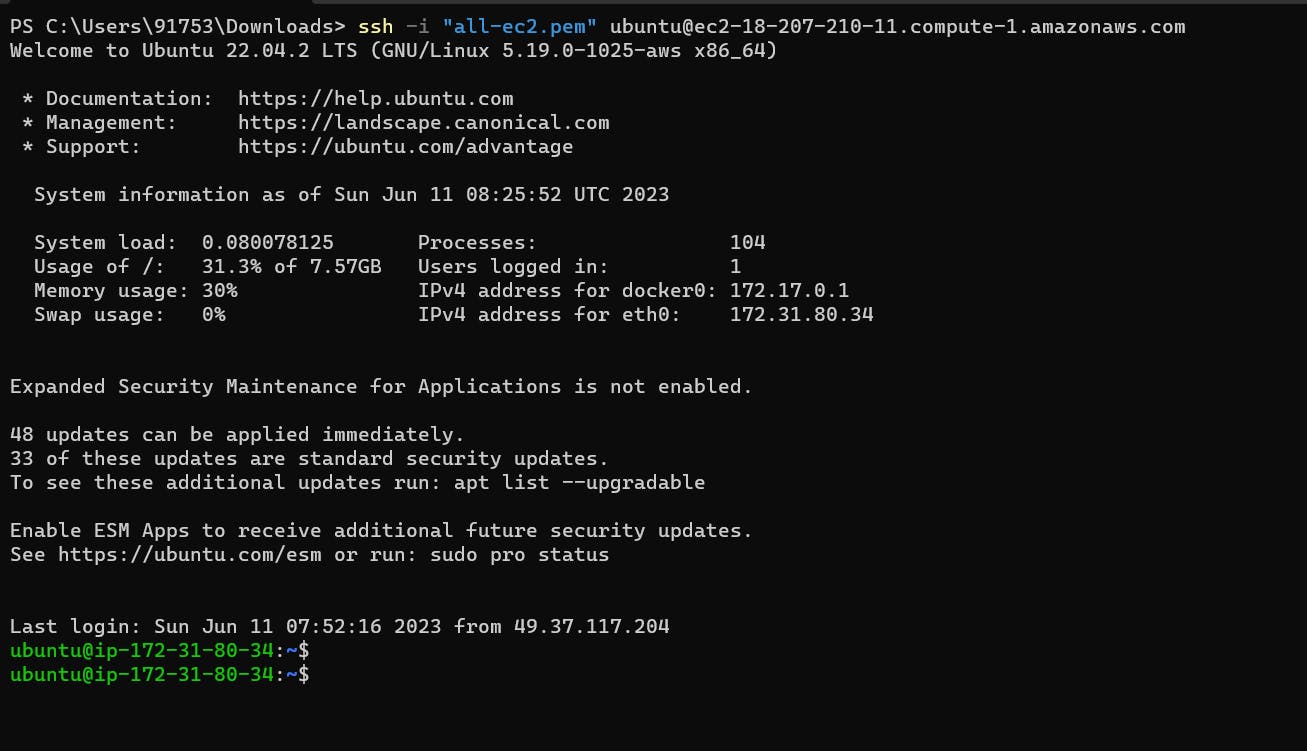
Connect to the ec2 server

Clone your project from your repo(you can use my git project https://github.com/bipulkumar12/react_django_demo_app.git )

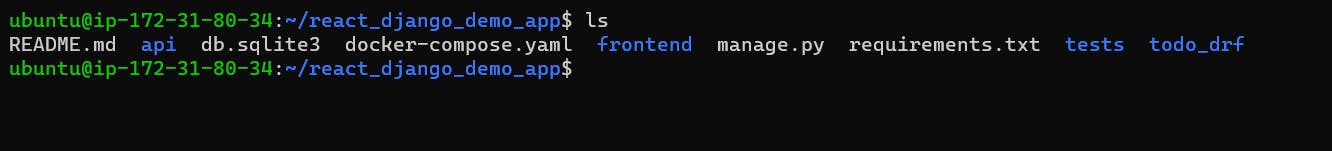
Go to react_django_demo_app.
do ls

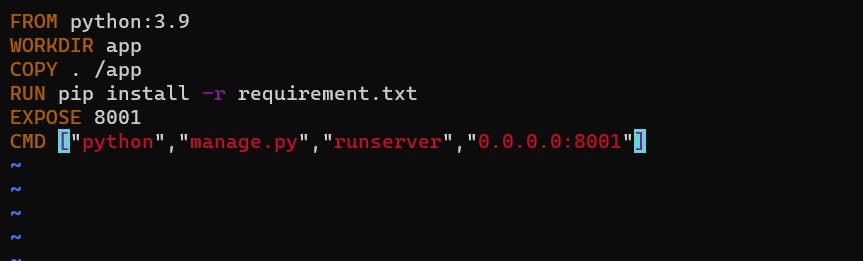
Create Dockerfile
The first thing we need to do is define from which image we want to build from. Here we will use the python:3.9 image available from the Docker Hub.
FROM python:3.9
Next we create a directory to hold the application code inside the image, this will be the working directory for your application:
WORKDIR /app
Copy your application’s code inside the Docker image folder app using COPY instruction:
COPY . /app
This command installs all the dependencies defined in the requirements.txt file into your application within the container:
RUN pip install -r requirements.txt
This command releases port 8000 within the container, where the Django app will run:
EXPOSE 8001
This command starts the server and runs the application:
CMD ["python","manage.py","runserver","0.0.0.0:8000"]


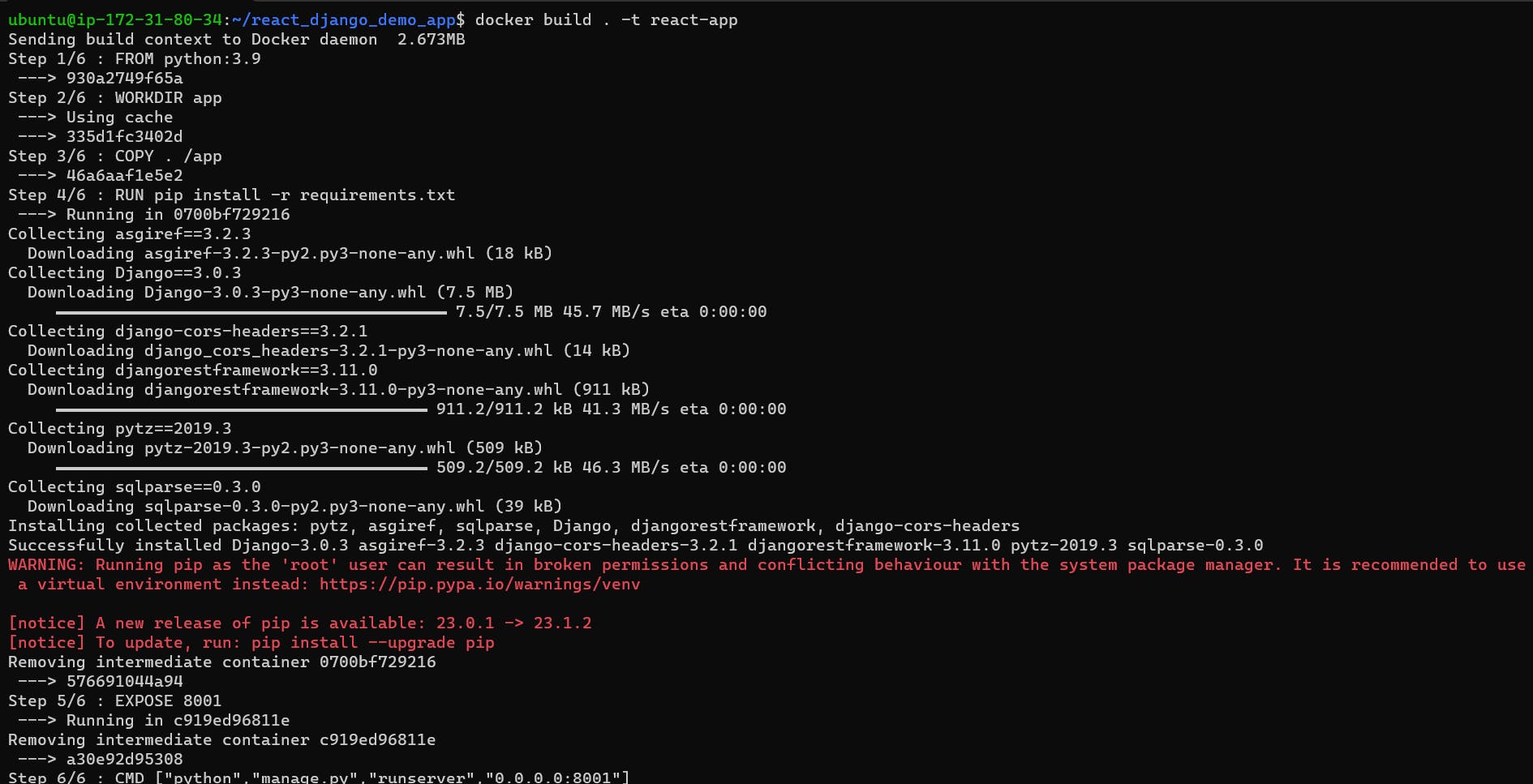
Build an Image using Dockerfile:
To build an image using Dockerfile, Go to the directory that has your Dockerfile and run the following command
docker build -t <image-name> .

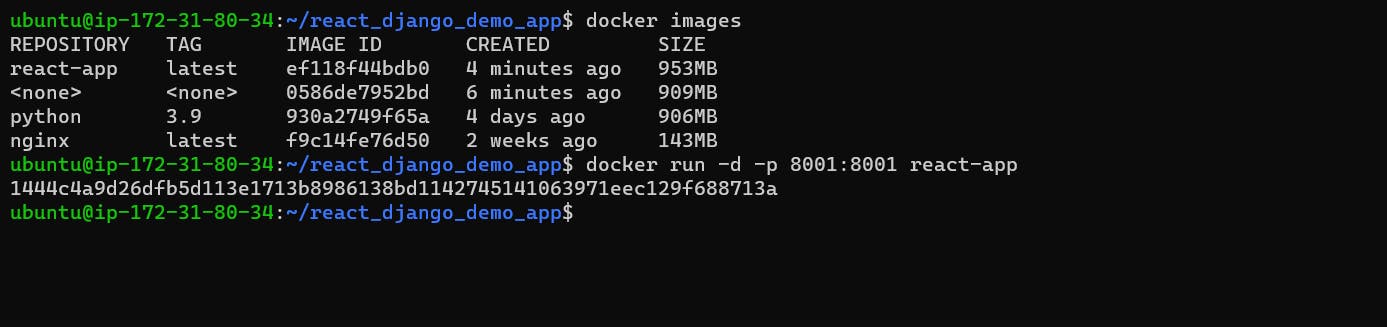
Run the image to create a container
Running your image with -d runs the container in detached mode, leaving the container running in the background. The -p flag redirects a public port to a private port inside the container and — — name flag for assigning name to docker container.
Run the image you previously built:
docker run -d - -name <container-name> -p 8000:8000 <image-name>

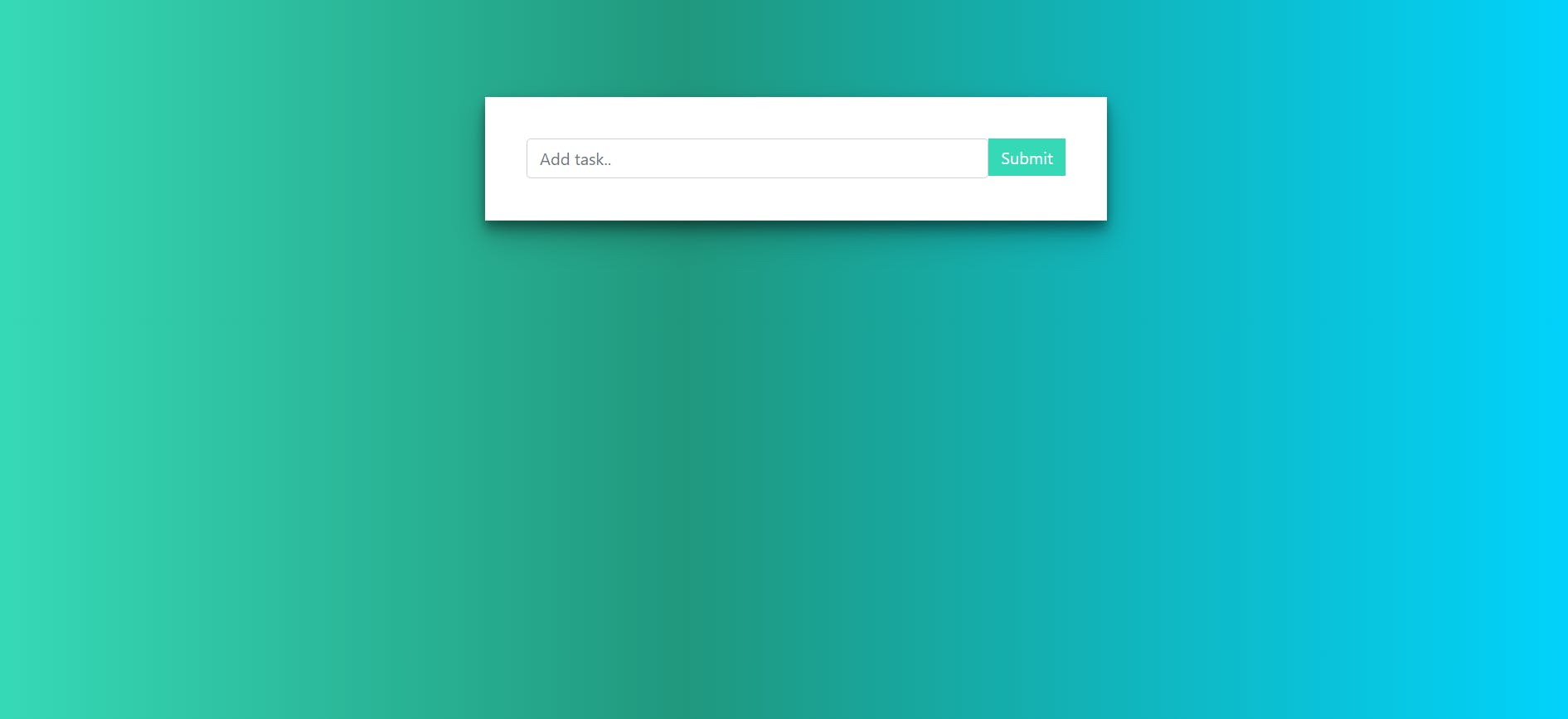
Verify that the application is working as expected by accessing it in a web browser
http://ec2-instance-public-ip-address:8001/

Push the image to a public or private repository (e.g. Docker Hub):
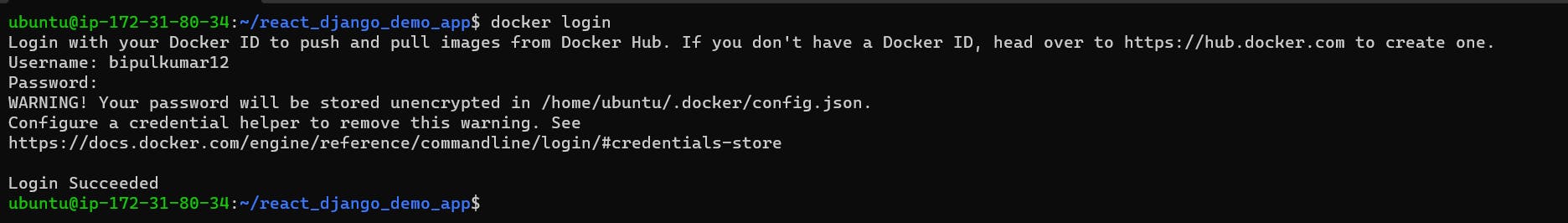
Login to docker hub
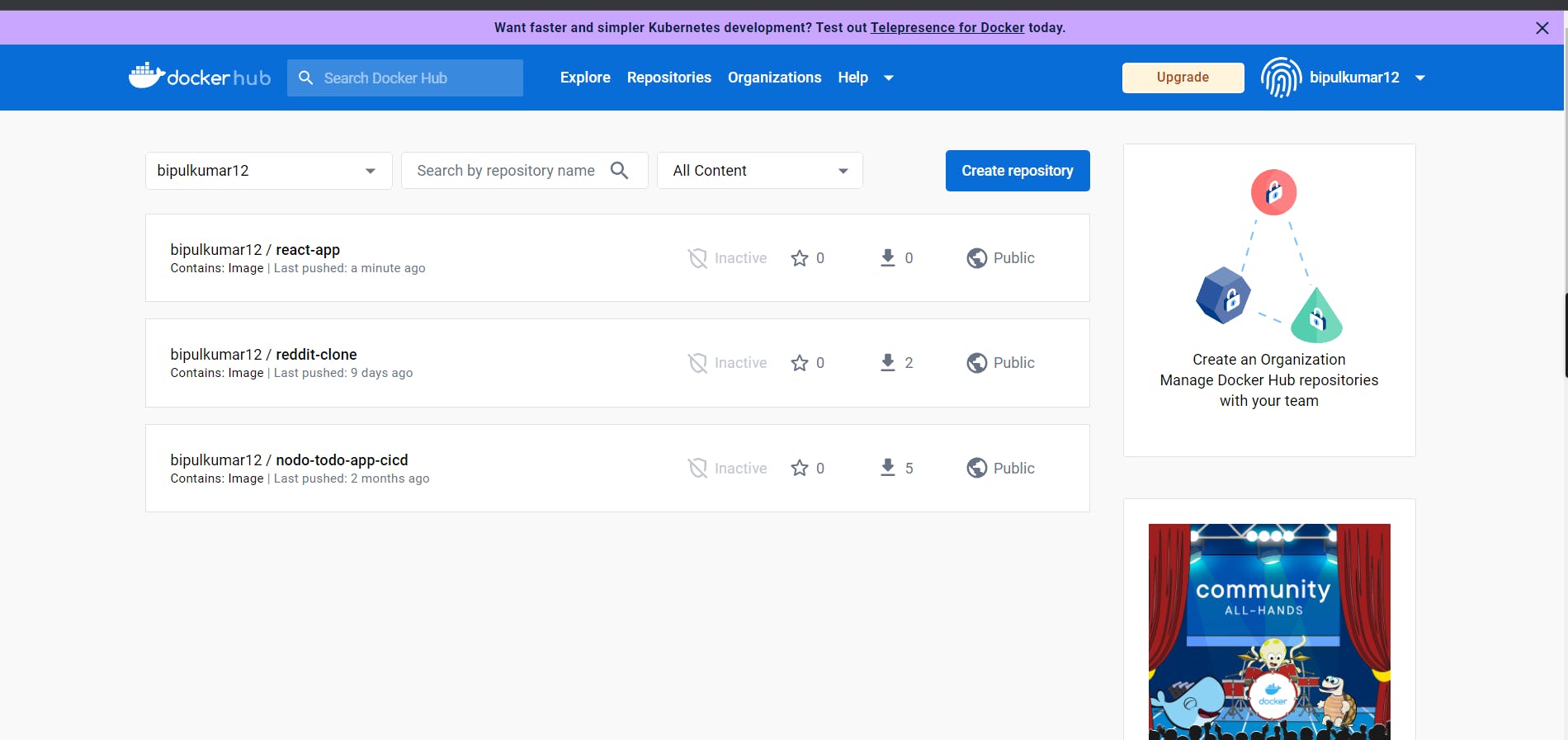
Push docker image to the docker hub using the command:
docker push <image-name>
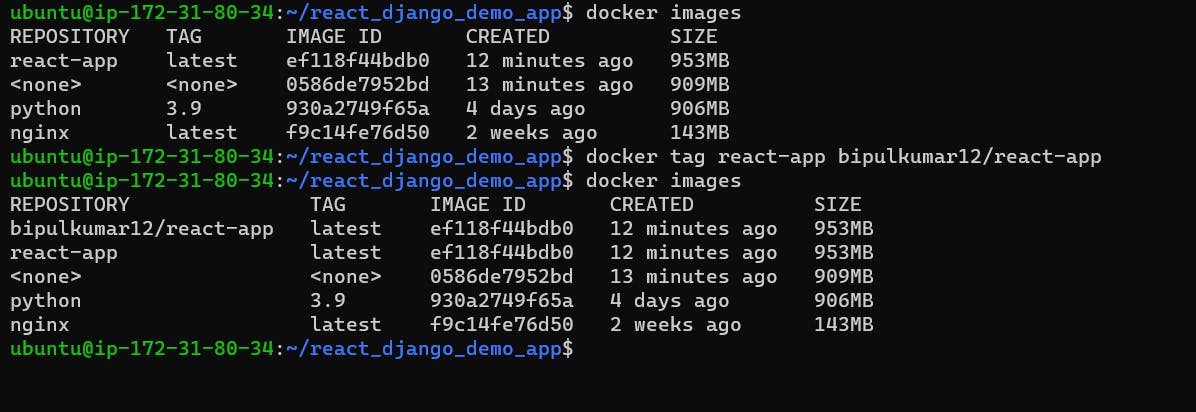
Before pushing you image give your image name tag with your docker hub id :
Example: bipulkumar12/react-app

Now login in docker



You can pull my react-app image and try it
Thank you for reading!